2023/10/17:hacklu2023
2023hackluCTF | diffany (gudiffany.github.io)
Based Encoding
https://learn-cyber.net/writeup/Based-Encoding
准备
首先下载源代码,有adminbot.js,确定为xss
进入题目注册登陆后,在create界面可以输入内容生成页面,生成的连接在base界面,可以在report界面输入id查看
好像没啥了,上手
康康源码
Flag在哪里
1 | |
从环境变量导入了flag
1 | |
插入到数据库里
1 | |
通过bot可以获得flag
xss预备
1 | |
允许在HTML文档中使用内联脚本,无法使用eval()
顺着app.py找到create
1 | |
注意到一句特别的话:
1 | |
问问神奇的chatgpt.jpg

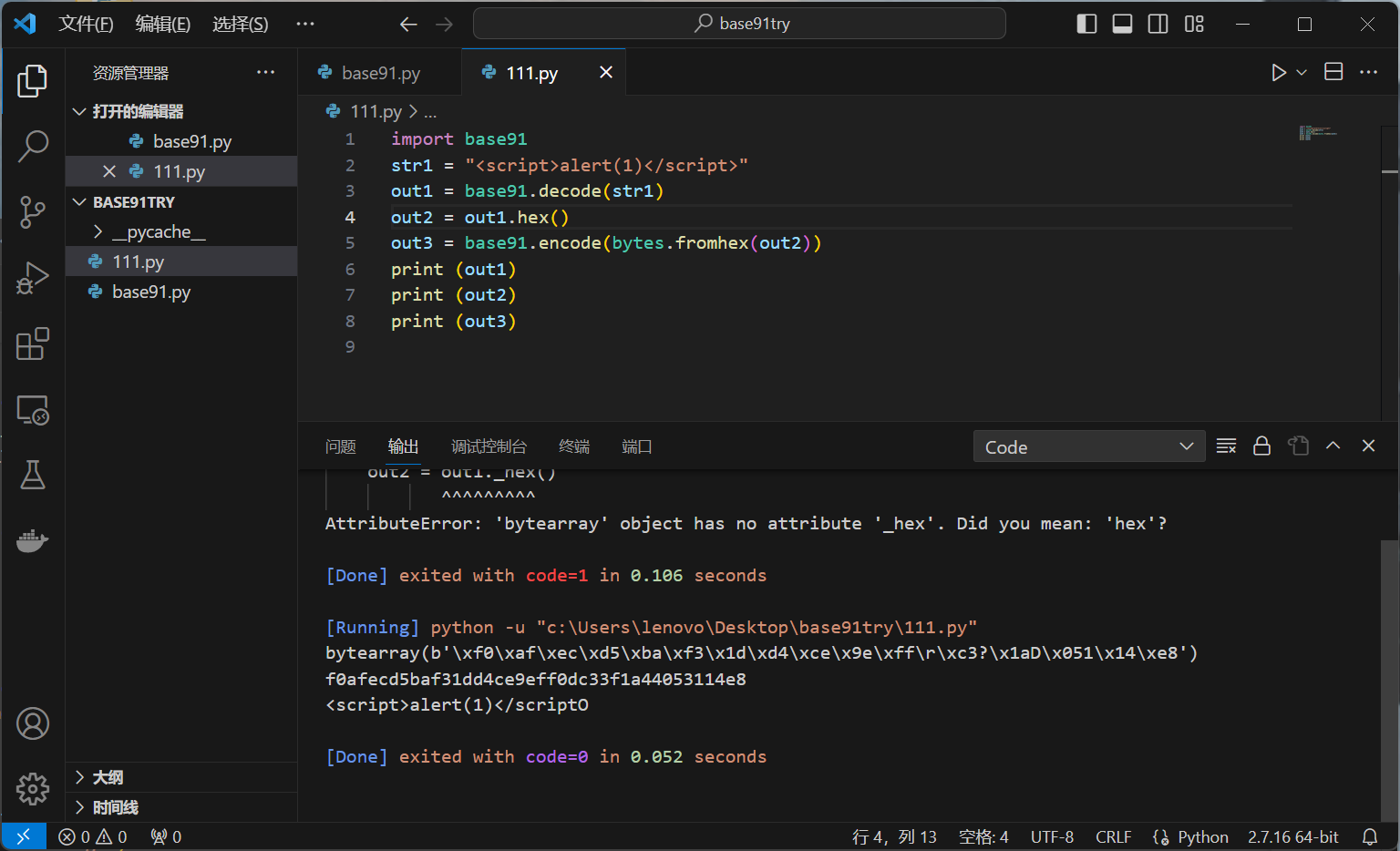
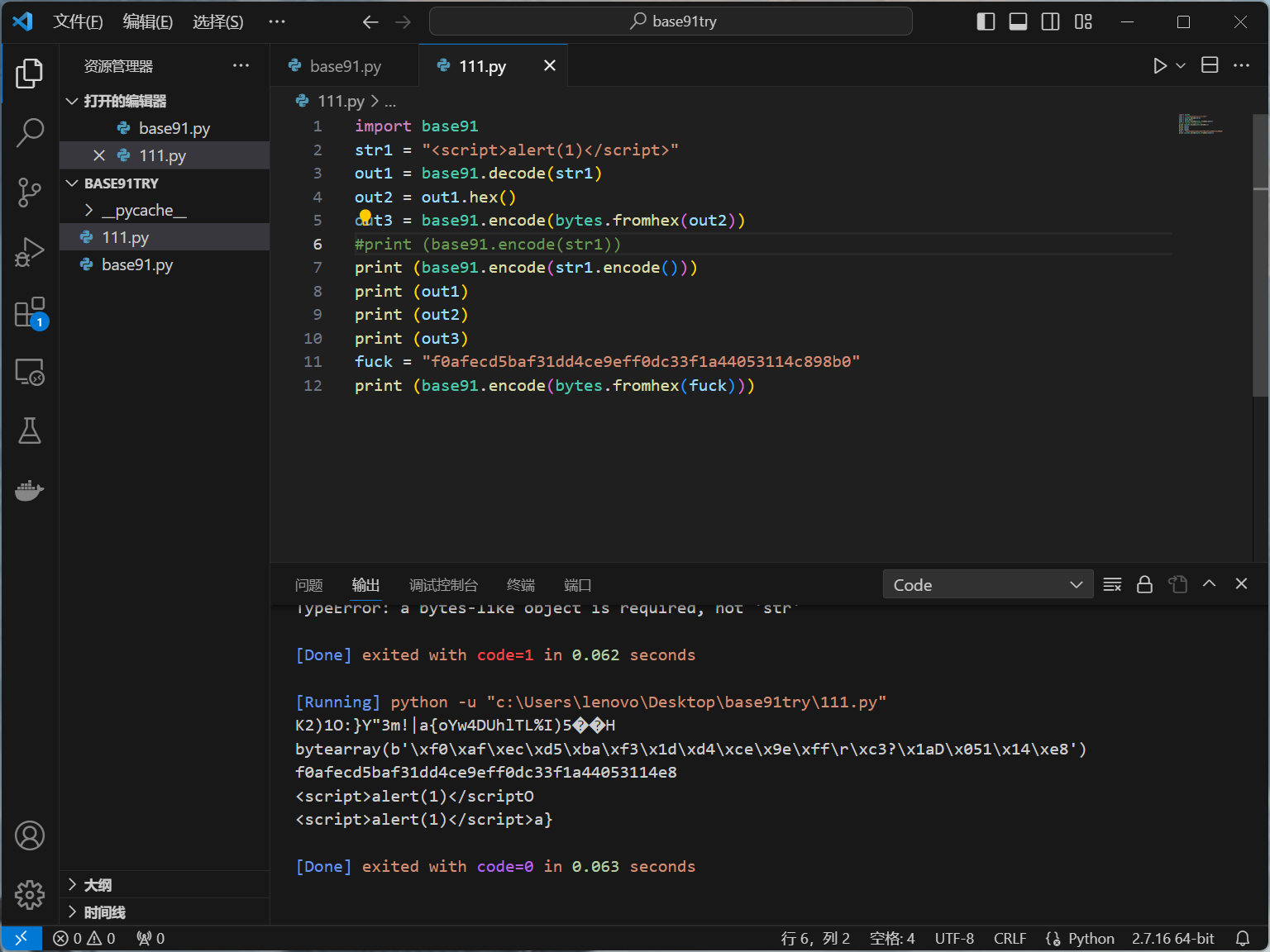
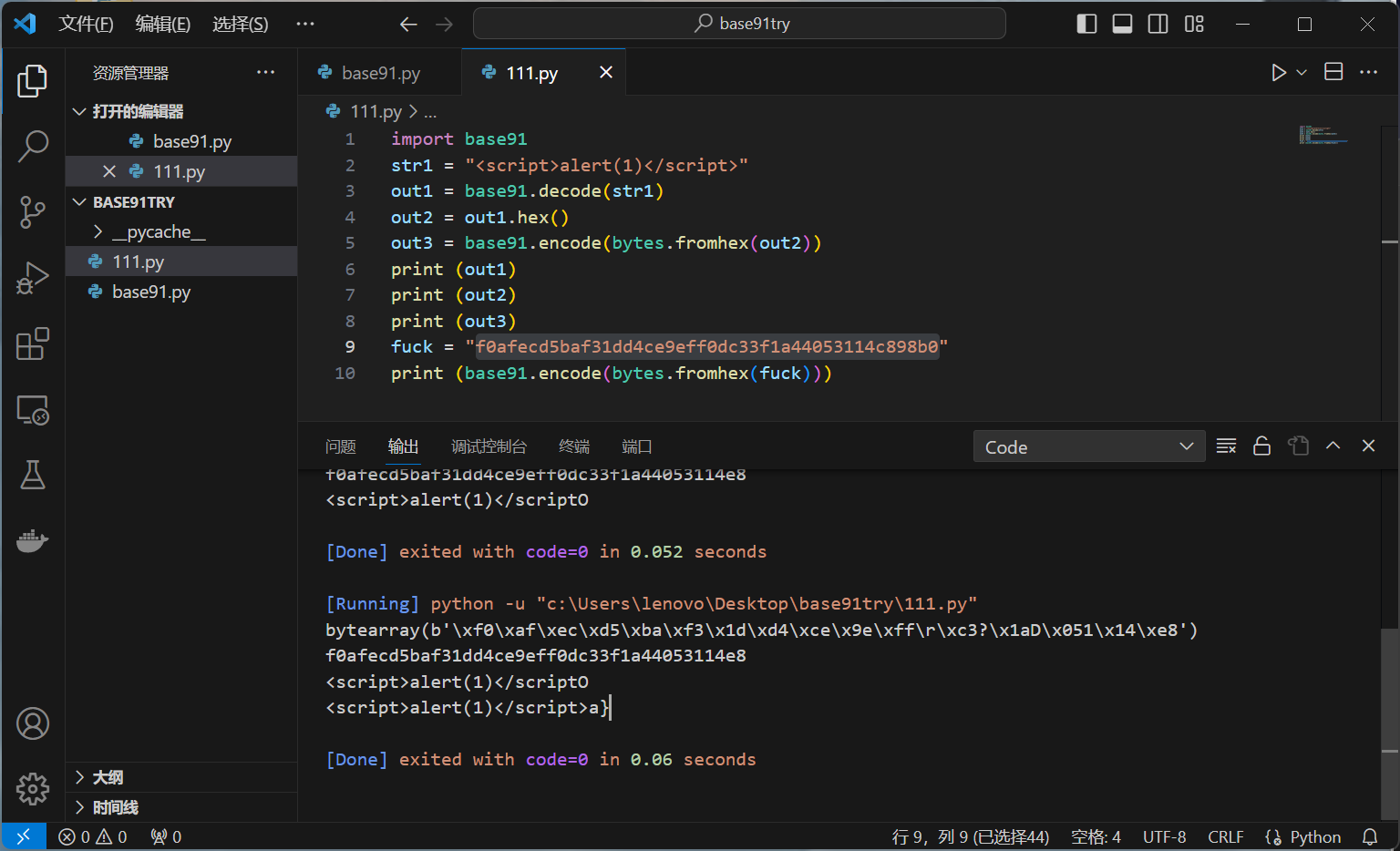
调试一下:


把解码过的东西放进去编码会还原成原本的样子,提供了xss的可能,可能因为python的问题生成的结果和wp不大对

这样进入生成的页面就会直接弹窗了

外带
外带需要url,此时有个问题:
base91.py:
1 | |
不能包含不在上述清单的字符,比如’.’,XSS的payload不能包含任何不在base91字母表中的字符
有两种方法:
1.String.fromCharCode(46)获得.
例:"https://nice"+String["fromCharCode"](46)+"requestcatcher"+String["fromCharCode"](46)+"com/test"调用String,使用字符串方法fromCharCode来创建一个字符串获得了’.’
2.纯数字url
1 | |
学长的exp,非常的通用
exp
1 | |
Awesomenotes I
rust写的xss
准备
1 | |
从环境引入bot,也存在report界面,鉴定为xss
康源码
先查看主函数:
1 | |
先查看get_note:
1 | |
注意这里flag的条件,需要获得admin_session
upload_note:
1 | |
注意safe函数:
1 | |
利用
https://htmx.org/reference/#attributes
1 | |
hx-on:可以自动在不同情况下监听事件进行自定义行为
hx-trigger:每两秒进行一次请求,仅针对hx-get同系列的事件
htmx版本是1.9.5,hx-on的事件监听写法需要是已弃用的写法
有了cookie就能直接访问/api/note/flag
另一种方式:Based Encoding & Awesomenotes I - Hack.lu CTF 2023 - Web Challenges Writeups (youtube.com)
Awesomenotes II
Awesomenotes II - Hack.lu CTF 2023 | bi0s
1 | |
与上一题主要区别就是把safe改了,允许style和TAGS标签,但会对style过滤
允许一些原生的html标签
可以利用<annotation-xml>标签的encoding属性,表示注释中语义信息的编码
查看文档:
https://www.w3.org/TR/MathML3/chapter5.html#mixing.semantic.annotations
以以下为例:
1 | |
构造如下payload:
1 | |
encoding="text/html"将style标签视为 html 命名空间中的标签,因此,其中的内容被视为纯文本,并且不会对其进行任何过滤
但是当属性被删除时,style 标记现在位于 mathml 命名空间中,其中 style 标记中的标记被视为 html 标记,如下:
1 | |